こんばんわ
週末、うまい棒大量購入してこようかしら・・・
コータローです。
さてさて今回はフォームに纏わるCSSです。
皆様、フォームのコーディングって得意ですか?
僕は若干苦手です。特にテキスト部分とフォーム部分が微妙にズレたりしますよね。ムッキー!!!
僕も最近まできっちり合わせることができなくて仕様です。って言ってたりしたのですが
解決できたので、ご紹介
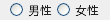
特にずれが気になるのがラジオボタンですよね。
普通に書くとこんな感じ

inputに
vertical-align: middle;
を当ててあげるとこんな感じ

何も無しよりはマシだけどちょっとズレてますよね。
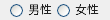
そして今回の解決策
意外と知られておりませんが実はこのvertical-alignのプロパティ
middleとかbottomだけでなく、数値での指定が可能なんです。
ざっとリファレンス載せてるサイト見ましたが、載っていないところが多い
僕が持ってるタグ辞典にも記載がありませんでした。
あとは文字サイズに合わせてemで指定してあげればぴったり並べることが出来ます。
今度は-0.2em当てた画像

ブラウザ間で若干見え方が異なるので厳密に全部のブラウザでぴったり合わせるには
ハックを駆使しなければならないが、初めのズレズレよりはマシですよね。