今年もあと2ヶ月となりました。
こんばんはmuchoです。
3ヶ月ぶりのエントリーです。
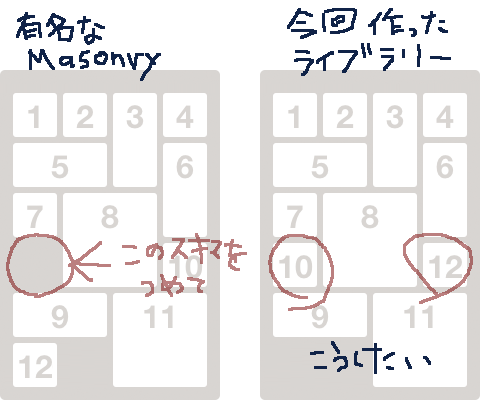
いくつかの案件で、カードを敷き詰めたような、
いわゆるMasonry Layoutを実装したのですが、
それが有名なライブラリではうまくいかず、自作してみました。

参考にしたのはこの3つ
jQuery Masonry
http://masonry.desandro.com/
Isotope
http://isotope.metafizzy.co/
jquery.vgrid.js
http://blog.xlune.com/2009/09/jqueryvgrid.html
どれもソートが可能な反面、隙間がところどころに発生してしまい、
そこを詰めたいな、ということになり、そこそこ詰めるように
作り直してみました。
言葉では美味く説明できませんが、
サンプルを見て頂くと分かりやすいと思います。
http://devjam.github.com/jquery.cram.js/
なるべく隙間を埋めてしまう仕様上ソートはできません。
順番が変わっても隙間を無くしたいという方はどうぞ。

