こんばんは。muchoです。
今日はほかの会社の方とランチしながら情報交換しました。
やっぱりSublime Text 2アツいですよね。
coffee scriptやらねばー。
お忙しい中ありがとうございました。
また情報交換とか勉強会とかお花見とかやりましょう。
が、しかしブログネタはFlash+Cinderです。
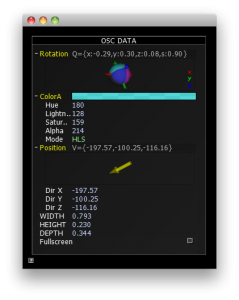
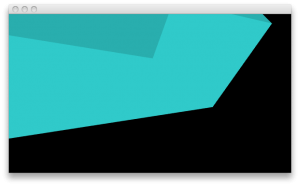
前回のOSC通信に続き、AIRとCinderで連携させてみました。
http://bubblebird.at/tuioflash/で提供されているライブラリを使いました。TUIOプロトコル用のライブラリですが、OSCプロトコルのライブラリが同梱されています。
今回は送信側をAIRアプリ、受信側をCinderにしてテストしました。
受信側のCinderは前回の記事と同じです。
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import org.tuio.connectors.UDPConnector;
import org.tuio.osc.OSCManager;
import org.tuio.osc.OSCMessage;
public class Main extends Sprite
{
private var prefix:String = "/devjam_osc";
private var oscManager:OSCManager;
public function Main():void
{
oscManager = new OSCManager(null, new UDPConnector("127.0.0.1", 3000, false));
stage.addEventListener(MouseEvent.CLICK, onClick);
}
private function onClick(e:MouseEvent):void
{
// とりあえずこれだけ・・・
sendArgument("fullscreen", 1, "i");
}
private function sendArgument(address:String, value:*, type:String = "f"):void
{
/*
* type
* s:A string
* i:An integer
* f:A float
*/
var msg:OSCMessage = new OSCMessage();
msg.address = prefix + "/" + address; //アドレスと
msg.addArgument(type, value); //形式と値を入れて
oscManager.sendOSCPacket(msg); //送信!なんてシンプル
}
}
}
cinder側に入ってたOSCライブラリでは、データ形式にString,Interger,Float
の3種類しかやり取りできないようなことが書いてありましたが、Tuio as3 libraryだと
もっとたくさんの形式に対応してるようです。Cinder側にもTUIOライブラリがあったので、
そっちを使うといろんなデータのやり取りができるかも?
s A string
i An integer
f A float
b A blob / ByteArray
t An OSCTimetag
d A double
c An ascii character
r A RGBA color
T A boolean true. You don't have to specify a value for this type.
F A boolean false. You don't have to specify a value for this type.
N A null value. You don't have to specify a value for this type.
I Infinity. You don't have to specify a value for this type.
また、私が作ったサンプルだと1データで送信してますが、まとめて送信もできるようです。
var myBundle:OSCBundle = new OSCBundle();
myBundle.addPacket(myMsg); //OSCMessage
myBundle.addPacket(myMsg2); //OSCMessage
[...]
oscManager.sendOSCPacket(myBundle);
以上、OSC通信のテストでした!