ムーチョです。こんにちは。お久しぶりです。
コンストラクター内であれこれ処理しようとすると、Ver.9ではエラーが起きるので
Event.ADDED_TO_STAGEのイベントで初期化的処理をするようにしていたのですが、
時々、Event.ADDED_TO_STAGEの発生タイミングがおかしいなと思ってテストしてみました。
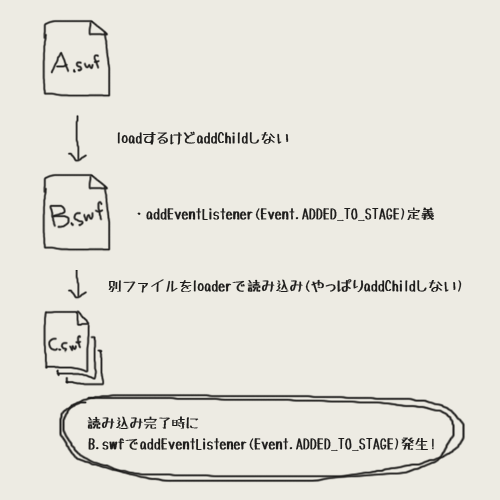
挙動がおかしくなるのは複数のSWFをloadする時なんですが、
読み込んだSWFから、さらに別のファイルをloadしようとすると、
読み込み元をaddChildしていないのに、Event.ADDED_TO_STAGEが発生します。
こんな感じでテストしてみました。

それぞれ別のSWFですが省略するとこんな感じ
class a extends Sprite {
public function a () {
var l:Loader = new Loader();
l.load(new URLRequest("b.swf"));
}
}
class b extends Sprite {
public function b () {
var l:Loader = new Loader();
l.load(new URLRequest("c.swf"));
addEventListener(Event.ADDED_TO_STAGE, eventHandler);
}
private function eventHandler(e:Event):void {
trace("call:Event.ADDED_TO_STAGE");
}
}
class c extends Sprite {
}
//------------------------
call:Event.ADDED_TO_STAGE
この現象はVer.9でも10でも起きるようです。
そしてremoveChildできないので、Event.REMOVE_FROM_STAGEも効きません。
これはバグな気がするんですが、
同じところでハマったという嘆きの声がググってもあまり出てきませんでした。。。
ここでイラッと来る私の作り方がそもそもいけないんですかね?