こんばんわ
devjamのコータローです。
今回はマークアップに役立つサイトをご紹介!
fontSizeの計算って入れ子になっていたりすると
かなり面倒ですよね?
僕がアホなだけ?
そんな時は『Em Calculator』が便利です。
bodyのfontSizeをpxで指定してあげれば
emに変換してくれます。
入れ子になっている場合もAdd childボタンで
追加できます。
emでのsize指定はバグがあるので
100倍して%指定してあげるとさらによいかと・・・
emのsize指定のバグの話はまた今度・・・

たまにしか使わない、HTMLタグって使い方忘れてしまったりしませんか?
僕がアホなだけ?
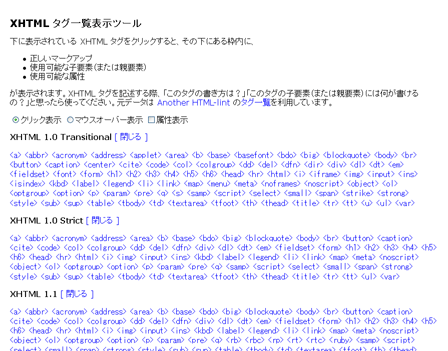
そんな時は『XHTML タグ一覧表示ツール』が便利です。
このタグって
の中で使えたっけ?とかいうときに
ここでサクっと調べられます。

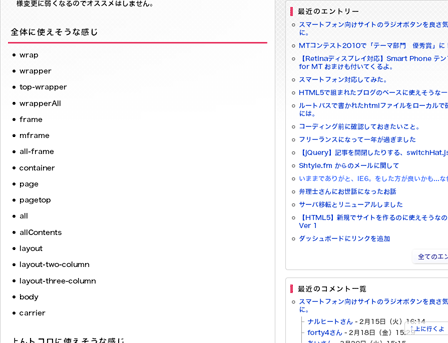
CSSのclass名やid名って結構悩みませんか?
僕がアホなだけ?
そんな時は『CSS HappyLife』の
『もう、class名やid名で悩まないんだからっ!!』というエントリーが便利です。
そのタイトル通り、いろいろなclass名やid名が
纏められています。
使う場所ごとに分類されていますのでとっても便利です。